Il Parallax Scrolling, chi non è esperto di web design non si lasci spaventare dal nome, è una tecnologia finalizzata al coinvolgimento dell’utente tramite espedienti di grafica e sovrapposizioni di immagini il cui obiettivo è presto detto: creare un’esperienza di navigazione particolare così da colpire l’utente ed invogliarlo a navigare il nostro sito.
Tramite il Parallax Scrolling è possibile creare immagini di sfondo in movimento, utili a dare un’impressione di tridimensionalità e profondità del nostro sito portando l’utente a sentirsi coinvolto a 360 gradi e mantenere alta la propria soglia di attenzione. Si perchè il termine Parallax (di derivazione greca ed il cui significato letterale è accavallamento) si riferisce esattamente alla parallasse ovvero il fenomeno per il quale, mutando il proprio punto di osservazione, un oggetto sembra cambiare posizione rispetto allo sfondo.
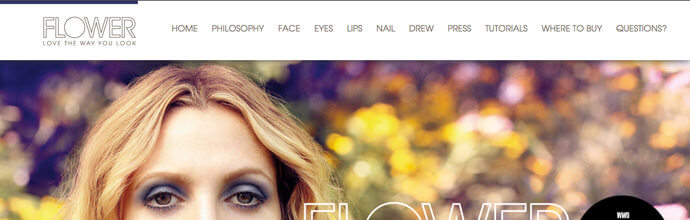
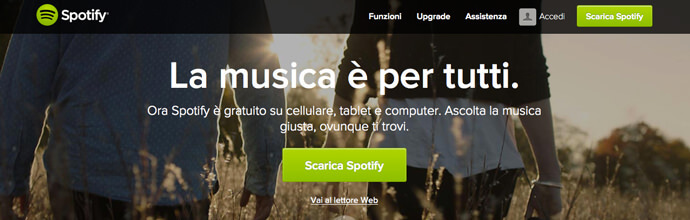
Trasportando il tutto alla grafica di un sito, le immagini posizionate sullo sfondo andranno a muoversi più lentamente rispetto a quelle che vi si trovano sopra andando quindi a creare un movimento ed una relativa idea di profondità 3D. Il risultato è estremamente accattivante, come da esempi qui sotto:
Un espediente di web design molto utilizzato, soprattutto ultimamente, ma che non deve essere circoscritto esclusivamente in un’ottica di grafica; quando si realizza un sito utilizzando la tecnologia Parallax Scrolling è importante comunque non perdere di vista aspetti importanti che vadano oltre il terreno del web design. Come l’ottimizzazione SEO ad esempio.
Parallax Scrolling e SEO
Quando si realizza un sito Parallax Scrolling è importante non perdere d’occhio l’architettura SEO della pagina e ragionare sempre in ottica motori di ricerca: una pagina creata con questa tecnologia può, ad esempio, rendere il sito più pesante generando problematiche come una frequenza di rimbalzo maggiore dato che una pagina avrà tempi di caricamento più lunghi e può invogliare l’utente ad abbandonare la navigazione.
Inoltre, sempre in riferimento a potenziali problemi di ottimizzazione di un sito, con il Parallax Scrolling si riducono le pagine contenenti testi ed informazioni, di conseguenza si assottiglia anche la possibilità di incrementare le keywords ed il loro utilizzo all’interno dei testi.
Parallax Scrolling: estetica ma anche funzionalità
Per tutte queste ragioni, come detto in precedenza se si vuole raggiungere un buon risultato è importante bilanciare le due esigenze, quella puramente estetica e quella funzionale. Se il Parallax Scrolling ha infatti un notevole impatto grafico e può generare notevoli risultati estetici è comunque indispensabile non perdere mai di vista quello che è l’obiettivo del nostro sito: ovvero la funzionalità.
Un sito bello esteticamente ma non navigabile e meno fruibile dagli utenti rischia di restare fine a se stesso. Per questo in ottica di funzionalità è importante tenere d’occhio alcuni parametri quali:
- la “pesantezza” del sito: non deve essere eccessivamente pesante anche in ottica caricamento da mobile.
- Mantenere comunque un ruolo di rilievo per i contenuti testuali dove inserire le nostre keywords.
- Non scordarsi di inserire call to action: l’impatto grafico è si importante ma lo è altrettanto non perdere mai di vista la funzione che un sito deve avere. Ovvero, convertire.
- Non eccedere negli effetti grafici. La famosa storia dello ‘stupire con effetti speciali’ va qui dosata sapientemente. Il Parallax Scrolling può avere utilizzi potenzialmente infiniti ma è meglio non eccedere.
Il Parallax Scrolling è in sostanza una tecnologia web design che può generare effetti positivi all’estetica di un sito rischiando di fargli perdere qualcosa in materia di funzionalità ed ottimizzazione. L’equilibrio è quindi, come sempre, la giusta strada da seguire.